Cookies in ASP.NET Web API 2 (edit)
All about types of Action Results in the Web API – Dhananjay Kumar (debugmode.net)
Why you need Proxy objects in JavaScript – Dhananjay Kumar (debugmode.net)
1) CreateResponse
Set Cookie
public HttpResponseMessage Login([FromBody] LoginRequest loginRequest)
{
var accessToken = "Abc...Xyz";
var httpResponse = Request.CreateResponse(httpStatusCode, response);
httpResponse.Headers.Add(ResponseHeader.RequestSubmittedAt, DateTime.Now.ToString("O"));
//Add Cookie to HttpResponseMessage
var cookie = new CookieHeaderValue("AccessToken", accessToken);
cookie.Expires = DateTimeOffset.Now.AddHours(3);
cookie.Domain = Request.RequestUri.Host;
cookie.Path = "/";
httpResponse.Headers.AddCookies(new CookieHeaderValue[] { cookie });
return httpResponse;
}
Get Cookie
var accessToken = string.Empty;
if (HttpContext.Current.Request.Cookies["AccessToken"] != null)
{
HttpCookie authCookie = HttpContext.Current.Request.Cookies["AccessToken"];
accessToken = authCookie.Value;
return accessToken;
}
Action Results in Web API 2 - ASP.NET 4.x | Microsoft Docs
A Web API controller action can return any of the following:
- void
- HttpResponseMessage
- IHttpActionResult
- Some other type
Depending on which of these is returned, Web API uses a different mechanism to create the HTTP response.
| Return type | How Web API creates the response |
|---|---|
| void | Return empty 204 (No Content) |
| HttpResponseMessage | Convert directly to an HTTP response message. |
| IHttpActionResult | Call ExecuteAsync to create an HttpResponseMessage, then convert to an HTTP response message. |
| Other type | Write the serialized return value into the response body; return 200 (OK). |
Create Web API Response (tutorialsteacher.com)

2) CreateErrorResponse
You can return an error response to provide more detail.
public HttpResponseMessage Get()
{
HttpError myCustomError = new HttpError("The file has no content or rows to process.") { { "CustomErrorCode", 42 } };
return Request.CreateErrorResponse(HttpStatusCode.BadRequest, myCustomError);
}
Would return:
{
"Message": "The file has no content or rows to process.",
"CustomErrorCode": 42
}
3) Sử dụng IHttpActionResult thông qua HttpResponseMessage
public IHttpActionResult SomeAction()
{
IHttpActionResult response;
//we want a 303 with the ability to set location
HttpResponseMessage responseMsg = new HttpResponseMessage(HttpStatusCode.RedirectMethod);
responseMsg.Headers.Location = new Uri("http://customLocation.blah");
response = ResponseMessage(responseMsg);
return response;
}
4) Sử dụng IHttpActionResult thay cho HttpResponseMessage
C# - ASP.NET WebAPI: How to use IHttpActionResult instead of HttpResponseMessage - Stack Overflow
There are two ways to deal with this
First one is simple by changing the return type and passing the HttpResponseMessage to ResponseMessage which returns a IHttpActionResult derived class.
[HttpGet]
[Route("UserAppointments/{email}")]
public IHttpActionResult UserAppointments(string email = null) {
HttpResponseMessage retObject = null;
if (!string.IsNullOrEmpty(email)) {
UserAppointmentService _appservice = new UserAppointmentService();
IEnumerable<Entities.UserAppointments> app = _appservice.GetAppointmentsByEmail(email);
if (app.Count() <= 0) {
var message = string.Format("No appointment found for the user [{0}]", email);
HttpError err = new HttpError(message);
retObject = Request.CreateErrorResponse(System.Net.HttpStatusCode.NotFound, err);
retObject.ReasonPhrase = message;
} else {
retObject = Request.CreateResponse(System.Net.HttpStatusCode.OK, app);
}
} else {
var message = string.Format("No email provided");
HttpError err = new HttpError(message);
retObject = Request.CreateErrorResponse(System.Net.HttpStatusCode.NotFound, err);
retObject.ReasonPhrase = message;
}
return ResponseMessage(retObject);
}
The alternative is to refactor the method to follow the syntax suggestions from Asp.Net Web API 2 documentation.
[HttpGet]
[Route("UserAppointments/{email}")]
public IHttpActionResult UserAppointments(string email = null) {
if (!string.IsNullOrEmpty(email)) {
var _appservice = new UserAppointmentService();
IEnumerable<Entities.UserAppointments> app = _appservice.GetAppointmentsByEmail(email);
if (app.Count() <= 0) {
var message = string.Format("No appointment found for the user [{0}]", email);
return Content(HttpStatusCode.NotFound, message);
}
return Ok(app);
}
return BadRequest("No email provided");
}
Reference Action Results in Web API 2
A. Các dạng Request của Restful API
Http Method gồm có 9 loại nhưng RESTful chỉ sử dụng 4 loại phổ biến
- GET (SELECT): Trả về một Resource hoặc một danh sách Resource.
- POST (CREATE): Tạo mới một Resource.
- PUT (UPDATE): Cập nhật thông tin cho Resource.
- DELETE (DELETE): Xoá một Resource.
Tương ứng với cái tên thường gọi là CRUD (Create, Read, Update, Delete)
B. Nguyên tắc thiết kế Restful
Khi chúng ta gửi 1 request tới 1 API nào đó thì sẽ có vài status code để nhận biết như sau:
- 200 OK – Trả về thành công cho tất cả phương thức
- 201 Created – Trả về khi một Resource được tạo thành công.
- 204 No Content – Trả về khi Resource xoá thành công.
- 304 Not Modified – Client có thể sử dụng dữ liệu cache.
- 400 Bad Request – Request không hợp lệ
- 401 Unauthorized – Request cần có auth.
- 403 Forbidden – bị từ chối không cho phép.
- 404 Not Found – Không tìm thấy resource từ URI.
- 405 Method Not Allowed – Phương thức không cho phép với user hiện tại.
- 410 Gone – Resource không còn tồn tại, Version cũ đã không còn hỗ trợ.
- 415 Unsupported Media Type – Không hỗ trợ kiểu Resource này.
- 422 Unprocessable Entity – Dữ liệu không được xác thực.
- 429 Too Many Requests – Request bị từ chối do bị giới hạn.
API được thiết kế phải rõ ràng, nhìn vào phải biết được API thực hiện cái gì
C. Ưu điểm
- Giúp cho ứng dụng trở nên rõ ràng hơn.
- REST URL đại diện cho resource chứ không phải là hành động.
- Dữ liệu được trả về với nhiều định dạng khác nhau như: xml, html, rss, json …
- Code đơn giản và ngắn gọn.
- REST chú trọng vào tài nguyên hệ thống.
Thiết Kế RESTful API + Gọi API Bằng HttpClient ASP.NET - Viblo
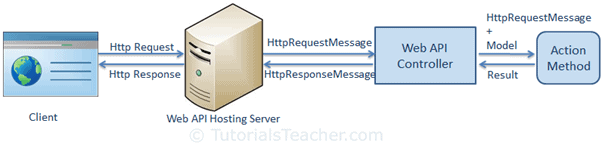
All about types of Action Results in the Web API – Dhananjay Kumar (debugmode.net)
We can implement IHttpActionResult to return a list of trainings in the HTTP response message, as shown below:
//In Models
public class TrainingDataResponse : IHttpActionResult
{
List<Training> _data;
HttpRequestMessage _request;
public TrainingDataResponse(List<Training> data, HttpRequestMessage request)
{
_data = data;
_request = request;
}
public Task<HttpResponseMessage> ExecuteAsync(CancellationToken cancellationToken)
{
var response = new HttpResponseMessage()
{
Content = new ObjectContent<List<Training>>(_data,new JsonMediaTypeFormatter()),
RequestMessage = _request
};
return Task.FromResult(response);
}
}
//In ApiController
[Route("Data")]
[HttpGet]
public IHttpActionResult GetData()
{
var data = GetAllTrainings();
return new TrainingDataResponse(data.ToList(), Request);
}