Free Template RWD
https://dcrazed.com/free-responsive-html5-css3-templates/
Free Template RWD: E-commerce
http://demo.themeum.com/html/eshopper/
https://dl.dropboxusercontent.com/u/74113979/html/ecommerce/eshopper.zip
Free Template RWD: E-commerce --- Mega Shop - Home - Demo Store
https://themeforest.net/item/sozo-full-screen-mega-shop-template/14034733
http://demos.templatemela.com/woo/WCM01/WCM010013/WP1/
Free Template RWD: E-commerce --- Trizzy - Multi-Purpose eCommerce Shop HTML Template
https://themeforest.net/item/trizzy-multipurpose-ecommerce-html-template/7950329
Bak One – A single page Flat Corporate Responsive website template
http://p.w3layouts.com/demos/bak_one/web/
https://w3layouts.com/bak-one-singlepage-flat-corporate-responsive-website-template/
Mobile-Friendly Test
https://search.google.com/test/mobile-friendly
Mạng Thủy sản Việt Nam
Responsive Web Design – What It Is And How To Use It
Responsive Web design is the approach that suggests that design and development should respond to the user's behavior and environment based on screen size, platform and orientation. The practice consists of a mix of flexible grids and layouts, images and an intelligent use of CSS media queries.
Ngày này, hầu hết các doanh nghiệp mới đều muốn có một phiên bản di động cho trang web của họ. Đó là nhu cầu thực tế rất cần thiết vì rất nhiều khách hàng của họ sử dụng smartphone để truy cập Web và họ phải có một thiết kế cho BlackBerry, khác dành cho iPhone, iPad, netbook, Kindle – và tất cả phải tương thích với độ phân giải màn hình của các thiết bị đó.
Trong lĩnh vực thiết kế và phát triển web, chúng ta nhanh chóng nhận ra rằng không thể theo kịp với sự phát triển của các thiết bị mới với những độ phân giả màn hình khác nhau. Đối với các doanh nghiệp, tạo ra từng phiên bản website phù hợp với mỗi thiết bị có độ phân giải mới là điều không thể, hoặc ít nhất là không thực tế. Nên chúng ta phải lựa chọn là mất một lượng khách hàng truy cập từ các thiết bị di động mới hoặc có giải pháp…
Khái niệm về Responsive Web Design
Responsive Web Design (RWD) là xu hướng mới theo đó quy trình thiết kế và phát triển web sẽ đáp ứng mọi thiết bị và môi trường của người dùng theo các tiêu chí kích thước và chiều của màn hình thiết bị. Để làm được điều đó chúng ta sẽ sử dụng linh hoạt kết hợp các kỹ thuật bao gồm flexible grid, responsive image và CSS media query. Khi người dùng chuyển từ máy tính xách tay của họ sang iPad hay iPhone, trang web sẽ tự động chuyển đổi để phù hợp với kích thước màn hình và kịch bản xử lý. Nói cách khác, các trang web cần phải có công nghệ tự động đáp ứng theo thiết bị của người dùng. Điều này sẽ loại bỏ sự cần thiết cho nhiều thiết kế web khác nhau và giảm thiểu thời gian cũng như chi phí thiết kế web.
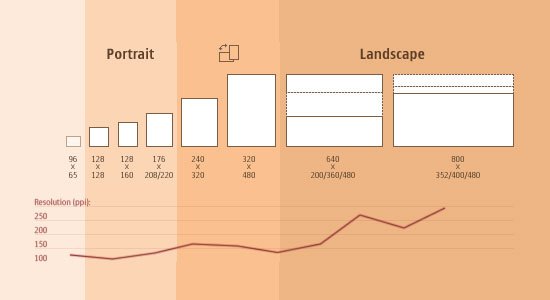
Điều chỉnh độ phân giải màn hình
Các thiết bị mới đang được phát triển mỗi ngày và mỗi thiết bị này có thể xử lý các biến kích thước, chức năng và ngay cả màu sắc khác nhau. Một số thích dùng màn hình nhỏ, một số dùng màn hình to, có người thích dùng theo chiều dọc và có người thích dùng chiều ngang. Như chúng ta biết từ sự phổ biến của điện thoại thông minh iPhone, iPad và các dòng điện thoại Android khác có thể chuyển đổi từ dọc sang ngang theo ý thích của người dùng. Vậy người thiết kế xử lý tình huống này như thế nào?
Giải pháp: Linh hoạt tất cả mọi thứ trên web (flexible content)
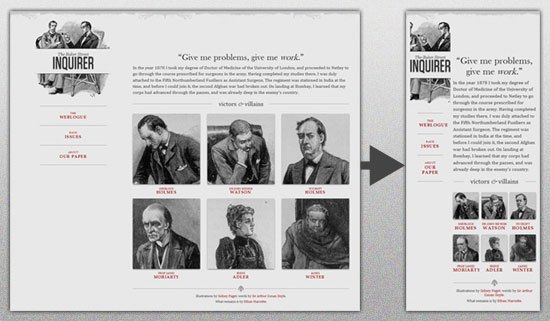
Một vài năm trước, khi flexible layout gần như là một thứ “xa xỉ” và “cao cấp” cho các trang web, điều duy nhất mà sự linh hoạt được sử dụng trong thiết kế là linh động trong layout dạng cột và nội dung text. Các hình ảnh có thể dễ dàng vỡ layout, và thậm chí các phần tử cấu trúc cũng gây ra việc làm vỡ layout khi chúng bỉ đẩy ra. Thiết kế linh hoạt chưa thực sự linh hoạt – các nhà thiết họ có thể cung cấp giao diện hàng trăm pixel, nhưng họ lại không thể điều chỉnh giao diện từ một màn hình máy tính lớn để phù hợp với một chiếc netbook.
Bây giờ chúng ta có thể làm cho mọi việc linh hoạt hơn. Hình ảnh có thể được tự động điều chỉnh, và chúng ta có cách giải quyết để layout không bao giờ bị phá vỡ . Giải pháp linh hoạt nội dung là hoàn hảo cho các thiết bị chuyển đổi từ cách truy xuất trên màn hình chiều ngang sang màn hình chiều đứng trên các thiết bị mobile như iPad hay iPhone.
Để xây dựng fexible content chúng ta có thể kết hợp các kỹ thuật như sau:
- Sử dụng fluid layout
- Sử dụng flexible image
- Sử dụng responsive navigation
CSS3 media queries
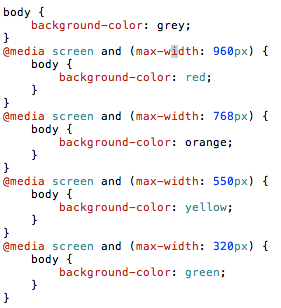
Chúng ta sẽ sử dung một tính năng trong CSS3 đó là media query nhằm tạo nên fluid layout và flexible content. Các thuộc tính min-width and max-width sẽ làm chính xác những gì chúng ta đề nghị để đáp kích thước của màn hình và trình duyệt của thiết bị. Thuộc tính min-width đặt trình duyệt và màn hình với chiều rộng tối thiểu theo một tập hợp của các style nhất định (hoặc phong cách đặc trưng riêng biệt) phù hợp thiệt bị phù hới với độ rộng tối thiểu đó. Nếu bất cứ thiết bị với kích cỡ màn hình dưới mức giới hạn này thì các định dạng stylesheets sẽ bị bỏ qua. Thuộc tính max-width làm điều ngược lại. Bất cứ thiết bị có trình duyệt hoặc chiều rộng tối đa màn hình vượt quá quy định sẽ không áp dụng các định dạng stylesheets tương ứng. Đoạn code dưới đây sẽ tự động thay đổi màu nền trang web theo các kích cỡ khác nhau của thiết bị:
Flexible images
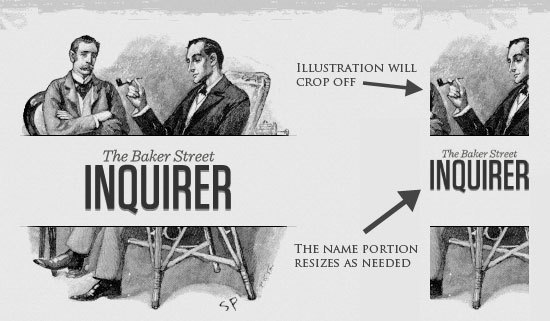
Nếu thay đổi kích thước ảnh quá nhỏ, hình ảnh sẽ xuất hiện với chất lượng thấp, tuy nhiên chúng ta vẫn muốn nó sẽ xuất hiện trên web và không muốn bỏ nó đi vì nó quan trọng. Vì vậy, hình ảnh được chia thành 2 nhóm: một nhóm có thể cắt bỏ đi những phần không quan trọng và nhóm khác sẽ giữ nguyên ảnh nhưng sẽ bị zoom nhỏ hoặc to lên.
Có rất nhiều kỹ thuật dùng để tạo ra flexible image đáp ứng được với mọi kích cỡ màn hình khác nhau. Sau đây chúng tôi xin liệt kê ra 3 khuynh hướng thông dung:
- Sử dụng stylesheet với img{max-width: 100%;}
- Sử dụng phần tử HTML5 và javascript
- Sử dụng dịch vụ Cloud để đáp ứng hình ảnh phù hợp với từng thiết bị
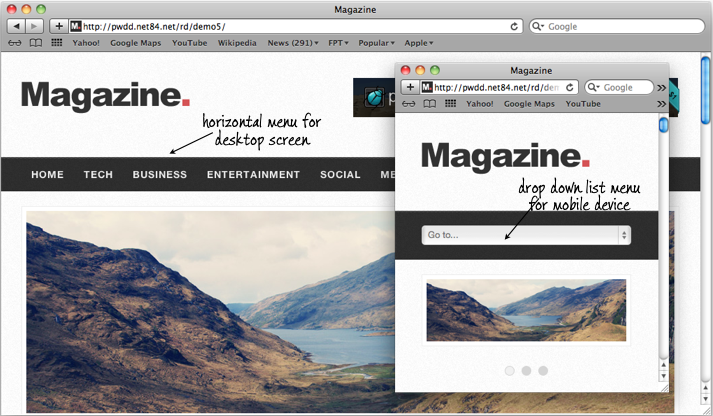
Responsive navigation
Ở phần trên, chúng tôi đã giới thiệu các kỹ thuật để tạo ra responsive layout và content. Tuy nhiên, một điều rất quan trọng đối với việc sử dụng các chức năng chính của website liên quan mật thiết đến việc bố trí main menu. Làm thế nào để bố trí một menu phù hợp và hiệu qua trên mọi thiết bị với các kích cỡ màn hình khác nhau? Sau đây chúng tôi xin liệt kê một số navigation pattern phổ biến:
- Do nothing – Giữ nguyên định dạng của top main menu
- Tùy biến top main menu thành top flow menu (mỗi menu item sẽ chỉ hiện thị trên một row)
- Tùy biến top main menu thành dropdown list
Theo bambu.vn