UmbracoCMS (edit)
Flexible Content Management | No fuss, no limitations (umbraco.com)
All the Latest Customer Experience Marketing News and Information (cmswire.com)
https://dejanstojanovic.net/umbraco-cms/
https://dejanstojanovic.net/umbraco-cms/2018/march/minify-html-output-of-your-pages/
https://dejanstojanovic.net/umbraco-cms/2014/september/getting-cropped-image-the-smart-way/
https://dejanstojanovic.net/umbraco-cms/2015/march/accessing-umbracohelper-in-httphandler-request/
https://dejanstojanovic.net/umbraco-cms/2015/april/generate-sitemapxml-on-the-fly-in-umbraco-cms/
https://bestinau.com.au/how-to-make-a-small-business-website-in-5-simple-steps-through-umbraco-cms/

Umbraco is an easy installation CMS, which is available with multiple features. It is rather possible to create websites for small businesses without getting into code use and by just using pre-built templates and back-end CMS. However, with this simple CMS tool, creating smaller websites will turn out to be rather fun than complex. Just follow the steps from the core.
Here, first, you have to open VWD and click “New Web Site” from side-bar at the left of the start page. Later, you need to select Visual C# from “Installed Templates” in the left column of “New Site” Dialog.
After that, you have to select “asp.net empty site” from central section and choose a location on the machine. After creating the website and opening it in VMD window, you need to change the virtual path in properties from “/umbracosite” to”/”.
You need a database full of Umbraco information to make the back-end work really well. There are multiple data sources to use but WPI will install SQL Server Express automatically to use. Later, you have to create a new one with the help of “SQL Server Management Studio”. You have to connect to a server with the help of SQL Authentication with “sa” as username and your created password during installation.
The first screen is license one and here you need to accept to continue to reach to next page. Here, enter the name of SQL server with the name of a created database, username and password for accessing SQL server. In the next screen, choose the password for access Umbraco. Next, you have to select the site to create and receive a tailor-made kit for that site type.
It is an important part and hard to modify later. Document types mainly define visible site pages, like content, home, new pages and more. It further determines the editable parts or administration fields for a site in back up CMS.
Each different area will map various regions in the back end. Even the various panels in the content slider will map to specified document type not related to the whole page specifically.
While creating a document type, you need to create a matching template. Try expanding “templates” folder in node tree to check on existing ones. You need to nest templates just like Document Types. For nesting templates, you have to select each one and choose which should be nested.
The Homepage, Content and News List ones should be under “Base Page.” It is time to start with coding by adding code to each template. The Base Page should have elements common to all the pages to the site. Open the master file in VWD, where you will find existing ASPX code in a file.
You can add codes to master pages through Umbraco backend. When you select “templates” in “setting” areas, it will automatically load a copy of the file into a right panel for editing. It is useful for making changes and updates to “master pages”. It is also used for inserting items or macros.
Now, it is time to create new XSLT file in back-end and name it “newslist.” Here, you have to use non-standard entity under HTML and then define it in entity list in XSLT doctype declaration. To add mdash entity, you have to add <!ENTITY mdash “—”> code, within the bracket available directory just after defining the current non-breaking space entity.
At first, you need to learn the number of panels in Hero panel and then create navigation model. You already know the number of panels existing as you have created those on the back end. But for adding some more, let someone else maintain and add it for you. For that, you have to create new “.js” file. Save it in “Scripts” folder as “hero.js.” For styling the Hero panel, there are some codes available and to be added as the bottom of site.css panel.
For details on ways to create a small business website using Umbraco, you need to head for the experts. The procedures are too lengthy and should only be handled by experts out there. So, let them work on it on your behalf.
My blog: Umbraco version 7.5.13 assembly: 1.0.6309.16496
UmbracoCMS site sample: http://www.doctor-premium.com/
UmbracoCMS V8: https://codeshare.co.uk/blog/how-to-start-working-with-umbraco-v8/
UmbracoCMS V7: https://www.jondjones.com/learn-umbraco-cms/umbraco-7-tutorials/ (HAY HAY HAY)
http://www.paulrgriffiths.co.uk/blog/installing-umbraco-7-part-1-setting-up-visual-studio/
http://www.paulrgriffiths.co.uk/blog/installing-umbraco-7-part-2-setting-up-a-database/
http://www.paulrgriffiths.co.uk/blog/installing-umbraco-7-part-3-setting-up-iis-file-permissions/
http://www.paulrgriffiths.co.uk/blog/installing-umbraco-7-part-4-final-installation-steps/
https://satvasolutions.com/open-source-content-management-sytems-cms-using-asp-net-mvc/
https://medium.com/@jonjam/combining-webpack-with-asp-net-mvc-5-a5bd07c49d0b
https://www.hirist.com/j/goalreify-net-umbraco-developer-c-mvc-git-4-13-yrs-325686.html (Umbraco developer)
https://github.com/jondjones/JonDJones.Umbraco.MegaMenu (Mega Menu)
Getting Started
https://uskinned.net/support/get-started-with-umbraco-cms
Hangfire with Umbraco
https://cultiv.nl/blog/using-hangfire-for-scheduled-tasks-in-umbraco/
A library for managing CSS & JavaScript dependencies and optimization in ASP.NET
CDF is a framework for managing CSS & JavaScript dependencies and optimizations for your web application.
https://github.com/Shazwazza/ClientDependency
https://umbraco.tv/videos/umbraco-v7/
https://our.umbraco.com/documentation/Getting-Started/Setup/Install/
https://our.umbraco.com/documentation/Tutorials/Editors-Manual/Introduction/
https://our.umbraco.com/Documentation/Tutorials/Starter-kit/Lessons/index-v7
Tutorials - Creating-Basic-Site
https://our.umbraco.com/documentation/Tutorials/Creating-Basic-Site/Getting-Started/
https://our.umbraco.com/Documentation/Tutorials/Creating-Basic-Site/index-v7
https://our.umbraco.com/documentation/Tutorials/Creating-Basic-Site/Getting-Started/
https://our.umbraco.com/Documentation/Tutorials/Creating-Basic-Site/Document-Types/index-v7
https://our.umbraco.com/Documentation/Tutorials/Creating-Basic-Site/CSS-And-JavaScript/index-v7
https://our.umbraco.com/Documentation/Tutorials/Creating-Basic-Site/Conclusions-Where-Next/index-v7
Tutorials - Editors-Manual
https://our.umbraco.com/Documentation/Tutorials/Editors-Manual/Getting-Started-With-Umbraco/index-v7
https://our.umbraco.com/documentation/Tutorials/Editors-Manual/Working-with-Content/
https://our.umbraco.com/documentation/Tutorials/Editors-Manual/Version-Management/
https://our.umbraco.com/documentation/Tutorials/Editors-Manual/Media-Management/
https://our.umbraco.com/documentation/Tutorials/Editors-Manual/Tips-and-Tricks/
https://our.umbraco.com/documentation/Tutorials/Editors-Manual/Tips-and-Tricks/Audit-Trail/
https://our.umbraco.com/documentation/Tutorials/Editors-Manual/Tips-and-Tricks/Notifications/
https://our.umbraco.com/documentation/Tutorials/Editors-Manual/Tips-and-Tricks/Session-Timeout/
Logging In and Out
Umbraco Interface
Creating, Saving and Publishing Content
Finding Content
Editing Existing Content
The sample content includes:
Umbraco is an information platform that allows you to quickly and easily publish information onto a website without the need for any prior knowledge of web page editing. It is designed to be simple to use yet powerful and flexible enough to enable users full control of their website content.
No special skills are required in order to create, publish and manage web pages and related content with Umbraco. Any prior web page editing experience you may have will of course prove useful in terms of understanding what you want your website to do. Anything you can do using HTML can also be done in Umbraco – the functionality is not reduced just because Umbraco is easy to use.
The Umbraco platform can be utilized for all types of websites – from public websites to intranets and extranets, whether password protected or not. It can even be used to manage multiple websites from a single Umbraco instance. Regardless of the type, authorization to edit them can be given to anybody you choose and as editing is done via a web browser, it can be done at any time and in any place.
Umbraco is designed to be intuitive and straight-forward so the aim of this manual is to explain each step with clear instructions and help get you editing your website with ease.
Happy editing!
Rich Text Editor
Media (Video)
https://our.umbraco.com/Documentation/Extending/Embedded-Media-Provider/index-v7
Umbraco ships with configuration to embed media from the following third-party providers:
Packages
https://our.umbraco.com/documentation/Extending/Packages/
Umbraco 7 Editors Manual
https://our.umbraco.com/packages/website-utilities/umbraco-7-editors-manual/
Tutorials
https://our.umbraco.com/documentation/Tutorials/
BackOffice
https://our.umbraco.com/documentation/Getting-Started/Backoffice/
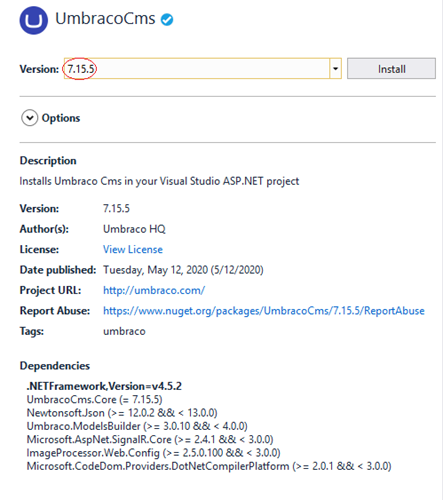
https://github.com/umbraco/Umbraco-CMS/releases/tag/release-7.15.5
By default the installer will generate a custom ASP.Net Machine Key for your site and install it into your web.config file. A Machine Key is used for hashing and encryption and it is recommended that you install a custom one into your site. This ensures that your site is fully portable between environments that might have different Machine Key settings and that your site by default will work with load balancing when installed between various server environments.
1/12: Welcome to Umbraco - The Friendly CMS
In this quick tour we will introduce you to the main areas of Umbraco and show you how to best get started.
If you don't want to take the tour now you can always start it by opening the Help drawer in the bottom left corner.
This is the Tree and it is the main navigation inside a section.
In the Content section the tree is called the Content tree and here you can navigate the content of your website.
A dashboard is the main view you are presented with when entering a section within the backoffice, and can be used to show valuable information to the users of the system.
Notice that some sections have multiple dashboards.
You've just installed Umbraco Forms - Let's create your first form
https://docs.google.com/document/d/1JQCXk52B5UmY-8Q1jEr0oXsu7mg7E3rB454mTLXLPw8/ (manhng83@gmail.com)
Version 7.15.5 with .NET Framework 4.5.2

Please read the release notes on our.umbraco.com:
https://our.umbraco.com/download/releases
https://our.umbraco.com/download/releases/7155 (This article using it)
https://24days.in/umbraco-cms/2016/adding-umbraco-to-existing-site/
https://www.pluralsight.com/courses/aspdotnet-mvc-umbraco
https://24days.in/umbraco-cms/2016/adding-umbraco-to-existing-site/
https://24days.in/media/1226/add-umbraco-to-existing-mvc-site-detailed-walkthrough.pdf (PDF Document)
https://24days.in/umbraco-cms/2016/adding-umbraco-to-existing-site/
Setting Up Umbraco Locally
http://letswritecode.net/articles/setting-up-umbraco-locally/
Umbraco & PetaPoco to store blog comments
https://creativewebspecialist.co.uk/2013/07/16/umbraco-petapoco-to-store-blog-comments/
Making a simple Umbraco MVC Application
https://www.codeproject.com/Articles/1114510/Making-a-simple-Umbraco-MVC-Application
Forum package for Umbraco v7.1 onwards
https://github.com/YodasMyDad/Dialogue
Current Features Include (with Umbraco 7.1)
This project is custom ASP.NET MVC Validation Attributes for Models, that allows error messages to be regionalised with dictionary items from Umbraco.
https://github.com/warrenbuckley/Umbraco-Validation-Attributes
https://github.com/warrenbuckley/CWS-Start
https://github.com/mattbrailsford/umbraco-fluidity
https://our.umbraco.com/packages/
https://our.umbraco.com/packages/starter-kits/smart-blog
https://our.umbraco.com/packages/starter-kits/ublogsy/
https://our.umbraco.com/packages/starter-kits/codeshare-starter-kit/
https://our.umbraco.com/packages/starter-kits/standard-website-mvc/
Articulate blog package
https://our.umbraco.com/packages/starter-kits/articulate
uCommerce package
https://our.umbraco.com/packages/website-utilities/ucommerce/
Tea Commerce
https://our.umbraco.com/packages/website-utilities/tea-commerce/
https://our.umbraco.com/packages/starter-kits/igloo-theme/ (HAY HAY HAY)
https://demo.iglootheme.com/ (HAY HAY HAY)
https://our.umbraco.com/packages/starter-kits/upillar/ (CV template)
https://our.umbraco.com/packages/starter-kits/umbraco-pylon-framework/ (Umbraco 7.11.1 + NewtonSoft.JSON 10.3.0 + Umbraco.Pylon + UmbracoPylon)
https://our.umbraco.com/packages/starter-kits/umazel-starter-kit-responsive-bootstrap-theme/
A wonderful Blog engine built on Umbraco
Minimum Umbraco version: 8.1.2
Supporting all the features you'd want in a blogging platform
Version 7.10.x (100%)
long pageSize = 500;
int? itemCount = null;
long currPage = 0;
int rowCount = 0;
do
{
LogHelper.Debug<ContentRepository>($"Starting do loop {currPage}");
// Get the paged queries
Database.BuildPageQueries<dynamic>(currPage, pageSize, sql, ref args, out var sqlCount, out var sqlPage);
LogHelper.Debug<ContentRepository>($"Paged sql query: {sqlPage}");
LogHelper.Debug<ContentRepository>($"sqlCount = {sqlCount}");
LogHelper.Debug<ContentRepository>(string.Join("/", args.ForEach(x => x.ToString())));
// get the item count once
if (itemCount == null)
{
itemCount = Database.ExecuteScalar<int>(sqlCount, args);
LogHelper.Debug<ContentRepository>($"itemCount == {itemCount}");
}
currPage++;
// iterate over rows without allocating all items to memory (Query vs Fetch)
foreach (var row in Database.Query<dynamic>(sqlPage, args))
{
LogHelper.Debug<ContentRepository>($"Starting foreach for row {rowCount}");
rowCount++;
string parentId = ((int)row.parentID).ToInvariantString();
string xml = row.xml;
int sortOrder = row.sortOrder;
//if the parentid is changing
if (last != null && last.GetAttribute("parentID") != parentId)
{
parent = xmlDoc.GetElementById(parentId);
if (parent == null)
{
//Need to short circuit here, if the parent is not there it means that the parent is unpublished
// and therefore the child is not published either so cannot be included in the xml cache
continue;
}
}
var xmlDocFragment = xmlDoc.CreateDocumentFragment();
xmlDocFragment.InnerXml = xml;
last = (XmlElement)parent.AppendChild(xmlDocFragment);
// fix sortOrder - see notes in UpdateSortOrder
last.Attributes["sortOrder"].Value = sortOrder.ToInvariantString();
}
//rowCount = 0;
} while (rowCount <= itemCount);