Web Site: .NET Multi Web Application Development
Multi-web Application Development – Part I
This post describes how to create, setup and configure multiple web applications to appear as one application. It shows how to setup a development environment that uses localhost to works similar to dev, test and production environments. The only difference between the environments is the domain name in the URL. The following table is an example showing the difference in URL’s between different environments used in an organization.
| Environment | URL |
| Local | https://localhost/apps/app1 |
| Development | https://dev/apps/app1 |
| Test | https://test/apps/app1 |
| Production | https://prod/apps/app1 |
Why is all this important? Have you ever had multiple versions of an application and needed to debug an older version? Or, have you ever developed an application using IIS Express (F5) only to have it look and work different once it’s deployed to dev?
A common reason for deployment problems developing locally on IIS Express (F5) is because it’s a different web server and physical paths don’t always match to the same relative path as the deployment server’s path, especially if you’re using virtual directories. This usually happens when there are common JavaScript and CSS files used in multiple web applications. I’m not an expert with IIS Express but it seems to use a location that is tied to where the project is located and is not the same as the IIS Web Site physical path.
Here the main question is, is there any way to setup and configure a development environment to provide consistent results when deployed to dev, test, and prod. My answer is yes, if you use IIS and localhost instead of IIS Express.
Advantages to using IIS instead of IIS Express
- Modify JavaScript, CSS, cshmtl, and html files without rebuilding the web application,
- Unnecessary to close browser each time for code, build, debug cycle during development of web application,
- Access web applications in separate browser anytime, even when Visual Studio is closed,
- Debug multiple web applications in one instance of Visual Studio
Step 1: Setting up physical directory structure
IIS configuration uses inheritance through the use of its web.config file. Knowing how to take advantage of it is important during development and deployment.
The default directory for IIS is C:\inetput\wwwroot, but it doesn’t have to be that directory. It can point anywhere. I like using the following structure because it allows me to create multiple websites on my development system.
In this example, the website physical path is D:\IISWebsites\localhost\wwwroot.
+- D:\IISWebsites
+- localhost
+- AdminScripts
+- custerr
+- logs
+- temp
+- wwwroot
+- appName
| +- api
| +- apps
| +- web.config
+- aspnet_client
| +- cdn
| | +- angular
| | +- bootstrap
| | +- SmartAdmin
| +- css
| +- js
+- Content
In IIS, the above folders show up under the Default Web Site as shown in the following image. While the folder structure looks the same, we’re putting the applications in a different physical location that separates them from the website.
+- E:\IISApps
+- appName
+- api
| +- WebApi01
| +- bin
| +- Areas
| +- WebApi02
| +- bin
| +- Areas
| +- WebApi03
| +- bin
| +- Areas
| +- WebApi04
| +- bin
| +- Areas
+- apps
+- WebApp01
+- bin
+- Areas
+- WebApp02
+- bin
+- Areas
+- WebApp03
+- bin
+- Areas
In IIS, the left pane looks similar to the following tree. The aspnet_client folder in each application is a virtual directory that points to the physical location defined by the web site, in this case D:\IISWebsites\localhost\wwwroot\aspnet_client. So far, this is they only way I’ve been able to share bundles between the web applications.
+- Default Web Site
+- aspnet_client
+- api
| +- WebApi01
| | +- aspnet_client
| | +- Views
| +- WebApi02
| | +- aspnet_client
| | +- Views
| +- WebApi03
| | +- aspnet_client
| | +- Views
| +- WebApi04
| +- Views
+- apps
+- WebApp01
| +- aspnet_client
| +- Views
+- WebApp02
| +- aspnet_client
| +- Views
+- WebApp03
+- aspnet_client
+- Views
So far, I’ve been able to use these concepts to work with TFS and SVN successfully. It’s helped me with my development of multiple web applications.
Web Site: .NET Multi Web Application Development – Part 2
To continue from part 1, this post describes the setup for a Visual Studio Solution with multiple projects. I’m using Visual Studio 2015, but the concepts can be used with almost any version of Visual Studio.
I always start with a solution containing a couple of projects. The number of projects will grow to many projects, but can be broken apart into multiple solutions for each WebApi or Web application. (The ideal setup would be to put common libraries on a local nuget server).
My current philosophy for .NET systems (Web, WinForms, Wpf, UWP, or whatever) is to break the system apart and create multiple applications for back end access through restful web services. The front end can be any flavor of MVC, WinForms, Wpf, UWP, JavaScript, etc.
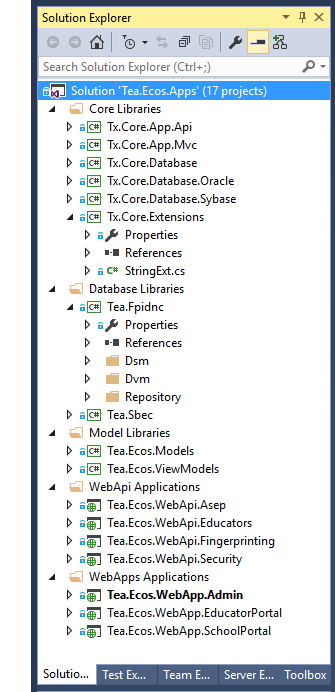
In the following example the application is for teacher certification and is based from a similar system created at Texas Education Agency. To begin, the following image is a set of projects I created as one naming convention of projects and how a system may be structured.

I use Solution Folders to group projects together and will discuss each of the groups and how they relate to the overall solutions. This particular solution uses five Solution Folders, Core Libraries, Database Libraries, Model Libraries, WebApi Applications, and WebApps Applications.
Core Libraries
This set of libraries is a set of common libraries that may be used by any application project being developed within the organization. It contains the extension methods for string, StringBuilder, Linq, object, dictionary, and etc classes. There are also library projects for core database classes, Mvc, and WebApi classes.
Database Libraries
This set of set of library projects are for accessing specific databases within the organization. I use one library project per database. Notice each of the database projects contain folders for data storage models (Dsm), data view models (Dvm) and the database repository classes and interfaces used for accessing the database. My current preference is to use Dapper because it is small, lightweight, and pretty fast compared to Entity Frameworks and nHibernate. Using Dapper, you need to write the SQL for database CRUD operations which some may consider a negative.
The Dsm folder contains the classes that are a direct mapping or one to one relationship for each of the database tables. The Dvm is for classes that are used for result sets when joins between two or more tables are needed. The classes in these libraries are a direct result of accessing the database.
Model Libraries
The model libraries are going to contain a combination of data transfer objects, or other model classes that are special for this solution. It might contains some view models for moving data from an MVC controller and/or an WebApi controller. These classes may also be smart or intelligent classes with a fair amount of logic.
WebApi Applications
This folder holds all of the WebApi applications or web services applications used by this system and/or other solution projects. They may be specialized for this current solution but it’s also acceptable to bring in WebApi applications from other solutions. For example, the Access Panel Application (Apa) may have some WebApi services that may be used by the current system. These applications contain the restful web services for the entire website and can be used by any web application. In general, the web services could be broken off into a separate solution or even be created by a different group of developers as long as they provide the api required by the web applications.
WebApps Applications
This folder contains the web applications used by this system and they work together to form one system or at least the appearance of a single system. The applications share a common look and feel for the user interface and also have the ability to share session state. Once the security is estabished the user will not notice when they go from one application to another. They act as one application, even though this example shows three web applications.
This example provides a methodology on how a system can be organized to use several webapi and mvc applications to give the appearance as one application. It also shows the building blocks that can be used to promote code reuse and a methodogoly for developing all applications within an organization. Another side benefit of doing it this way is it promotes consistency between how systems are developed and allows developers to work on more than one system without getting lost when they move on to a different project.
We’re currently using this methodology at the Texas Education Agency and it’s the methodology I used while I was a developer at the Texas Water Development Board. While at TWDB, this process allowed a handful(4) of programmers to create over 25 web applications in less than five years. I believe most of the applications are still in production at the time of this writing.
In my first post on this topic, I showed how to setup multiple applications in IIS so on my next post on this topic (several months away), I’ll dive deeper into the system and start with the development of an Access Panel Application used for logging into the system and displays applications a user has access to within the entire system.
As I’ve been writing this, .NET Core has been released for a while and I’ve experimented with it some. It does change things a bit and not all of it for the better. Setting up and using IIS (localhost) is still doable but you can’t just build and test, instead you have to publish and test even when you make a change to a javascript or css file. I’m not sure yet how this is going to affect using common css or javascript files between projects, perhaps this is where a nuget server for common libraries becomes a big benefit.
