Design Form thế nào cho tốt
https://kipalog.com/posts/Design-form-the-nao-cho-tot
Tam giác ma thuật của Amazon
https://kipalog.com/posts/Tam-giac-ma-thuat-cua-Amazon
jQuery plugin to fire events when user's cursor aims at particular dropdown menu items. For making responsive mega dropdowns like Amazon's.
https://github.com/kamens/jQuery-menu-aim
Breaking down Amazon’s mega dropdown
http://bjk5.com/post/44698559168/breaking-down-amazons-mega-dropdown
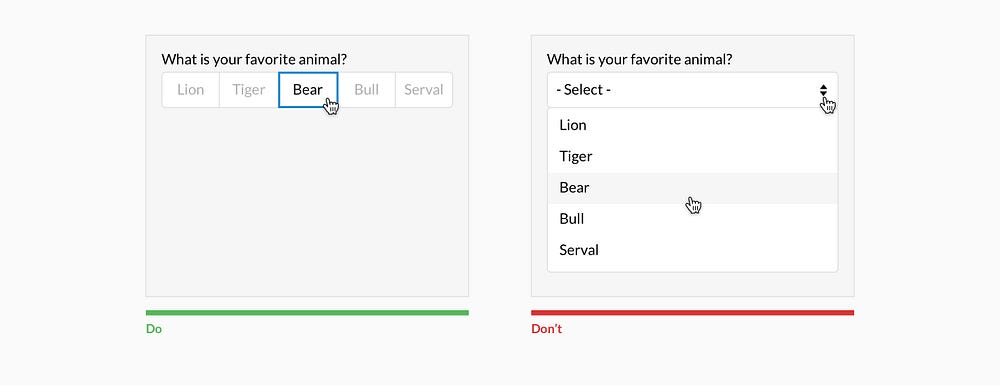
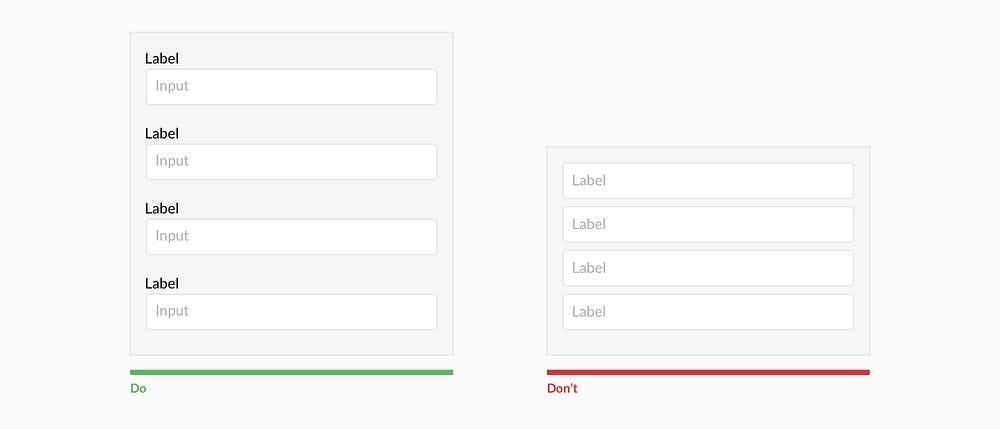
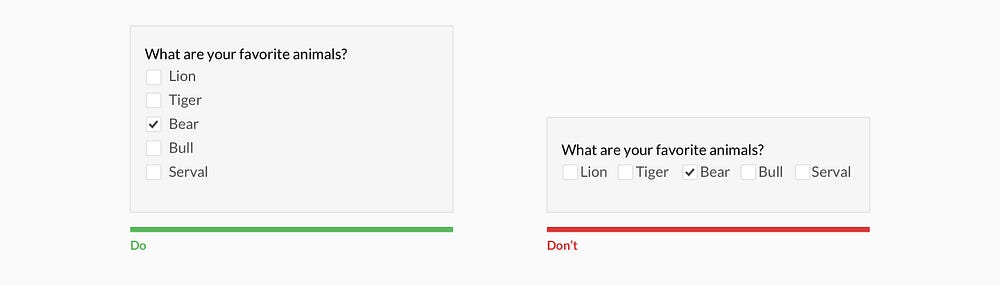
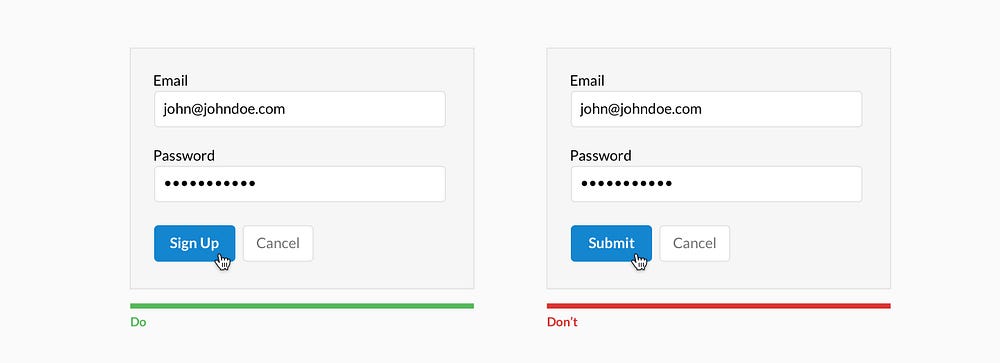
Design Form thế nào cho tốt
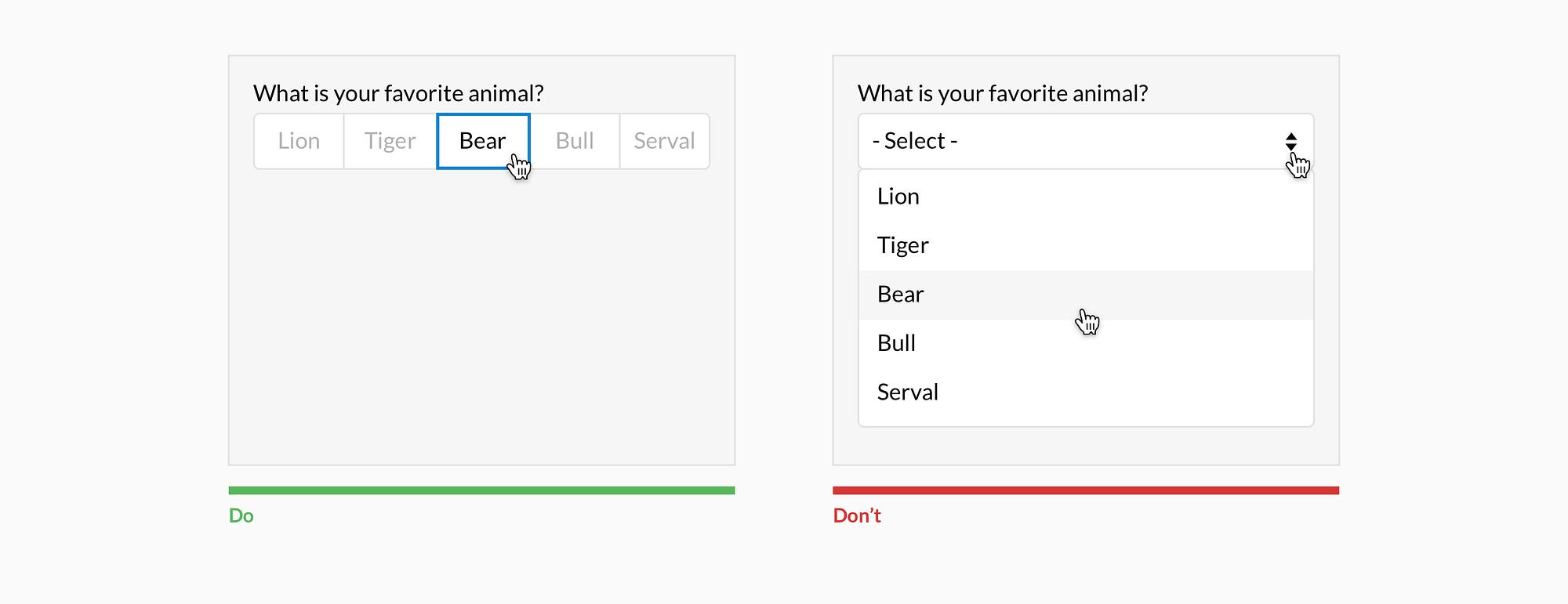
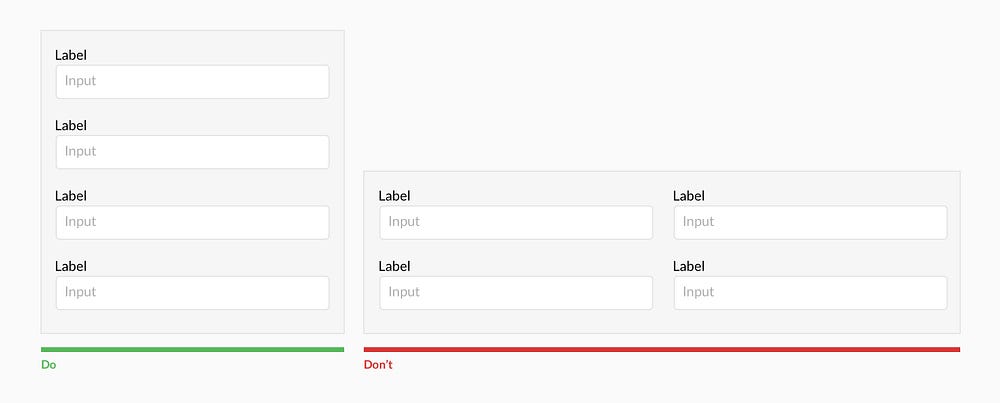
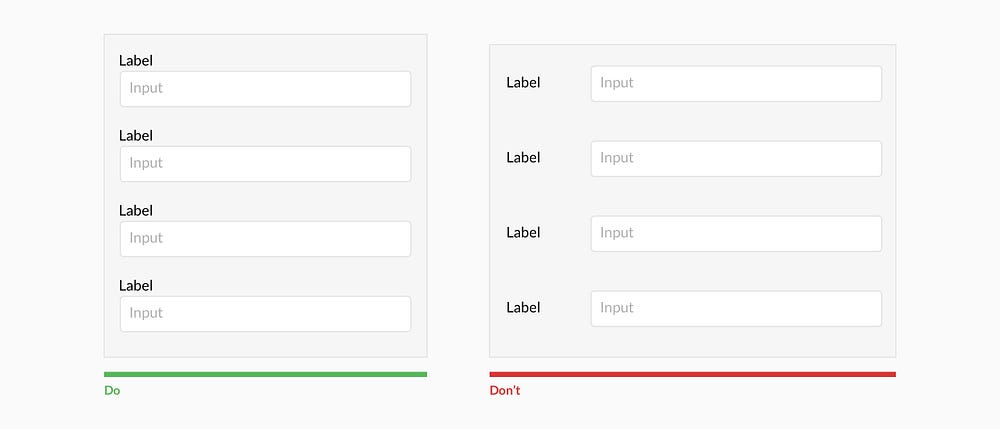
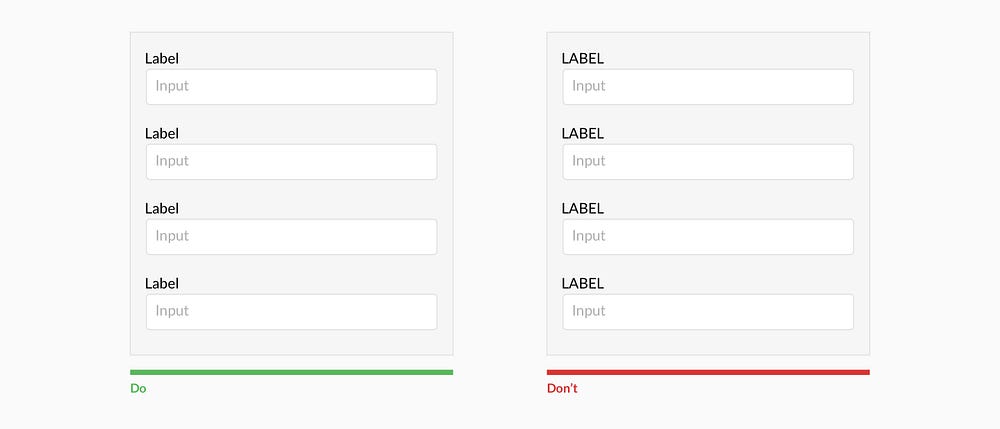
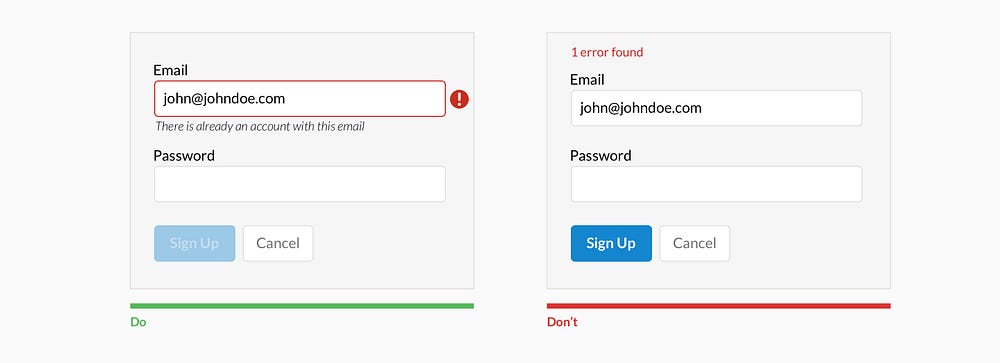
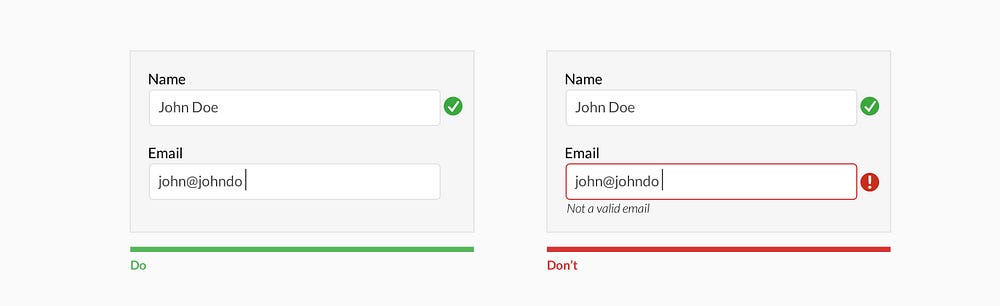
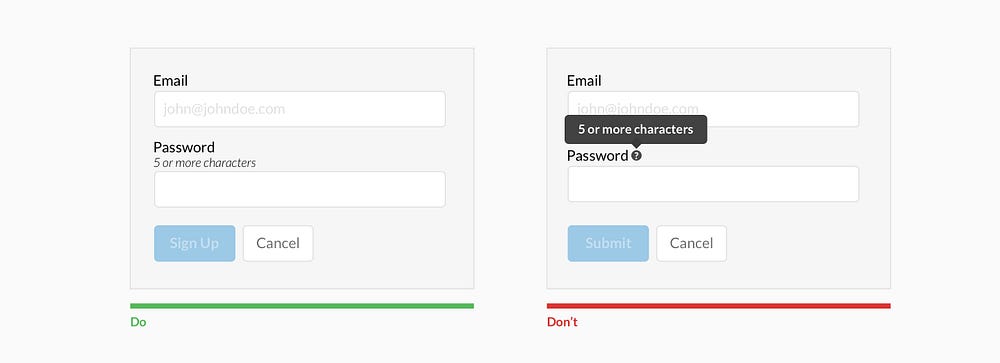
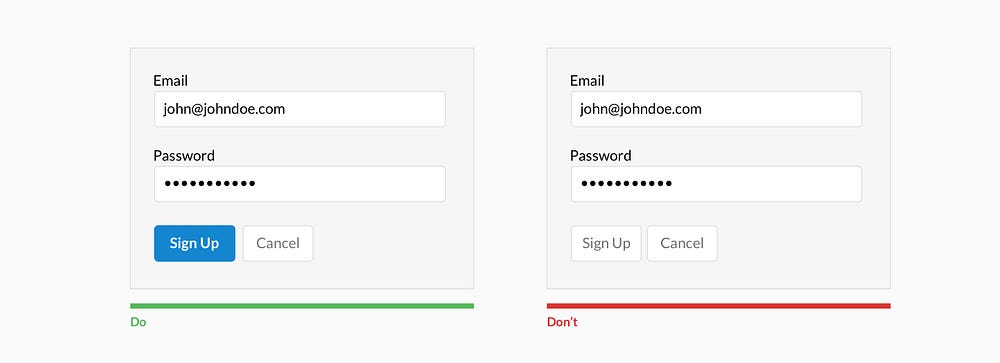
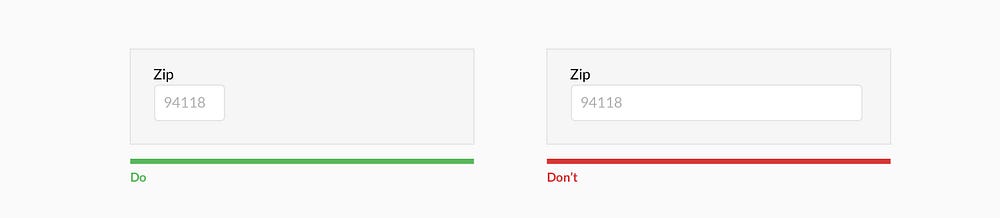
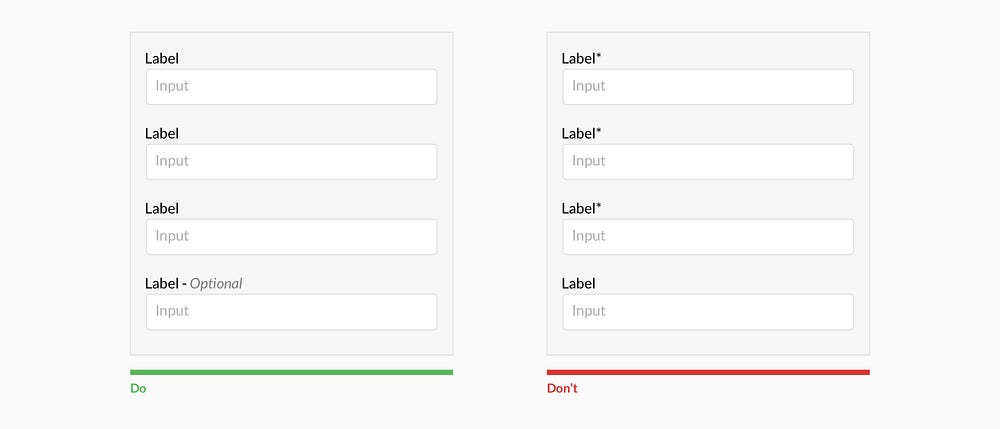
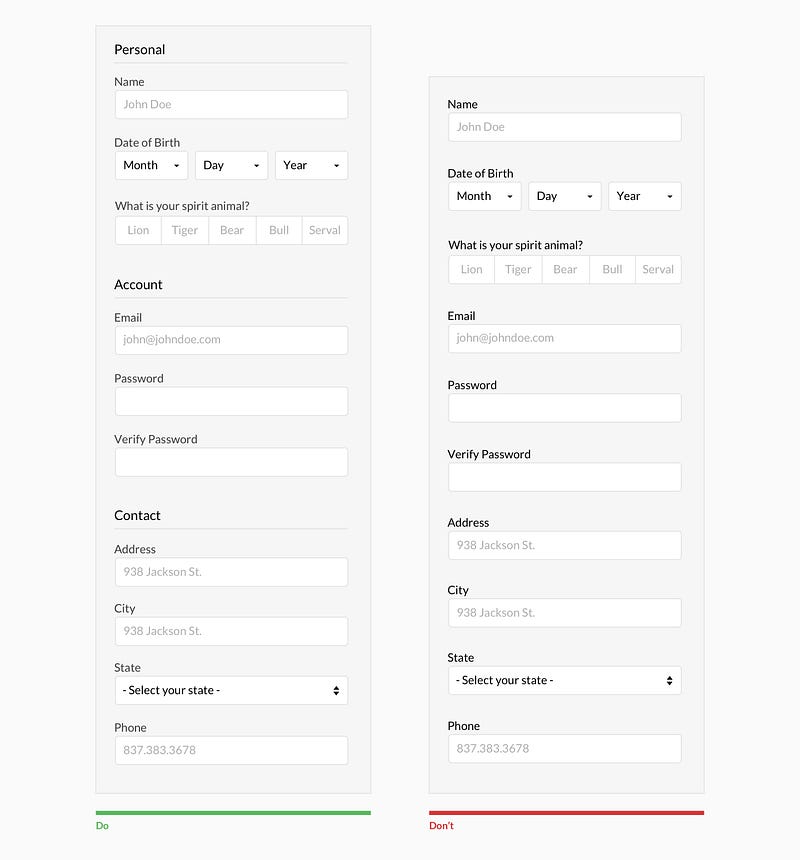
Form là thành phần quan trọng nhất khi design flow đăng ký của 1 web hay 1 app, dù là view gồm nhiều bước hay chỉ là một màn hình đơn điệu. Bài này sẽ liệt kê những điều nên và không nên khi design form thông qua các lỗi thường thấy của designer.
Tuy vậy hãy nhớ đây chỉ là các luật cho trường hợp tổng quát, và sẽ luôn tồn tại những ngoại lệ tùy theo câu chuyện muốn kể về sản phẩm.
Hãy cố gắng giảm số trường hết mức có thể. Mỗi khi thêm 1 trường, hãy dừng lại và suy nghĩ thật kỹ xem bạn có thể lấy thông tin đó từ trường khác đã có sẵn hay không? có cần thiết phải lấy bây giờ không? và liệu có thể bỏ hẳn đi hay không? Hiện nay chúng ta có thể lấy data tự động bằng nhiều cách. Giảm trường đi là cách giảm stress hữu hiệu nhất cho user.
Tất cả mọi user đều khó tính và sốt ruột khi điền form đăng ký. Hãy cố gắng tạo cảm giác như đang trò chuyện, tận dụng khiếu hài hước tạo cảm giác thân thiện và đem lại những khoảng khắc thú vị. Nếu bạn làm được những điều này thì brand của sản phẩm sẽ được gắn liền với ấn tượng tốt và tỉ lệ hoàn thành flow đăng ký sẽ tăng đến mức mà bạn không ngờ tới đấy!